Headings
What are headings?
A heading is a type of semantic text formatting. Using heading styles goes beyond just visually formatting the text to be bigger or bolded. A heading is very similar to a title in that it gives insight into the information that will be presented, but a heading solely captions a specific section of your document – not necessarily the whole thing. Headings should be used in hierarchical order like the example below.
What does proper heading formatting look like?
Heading 1: Examples of Different Headings in a Syllabus
Heading 2: Basic Course Information
Heading 3: Course Description
Heading 3: Course Prerequisites
Heading 3: Course Objectives
Heading 2: Instructor Information
Heading 2: Course Policies
Heading 3: Attendance Policy
Heading 3: Grading Policy
Heading 4: Feedback
Heading 4: Late Work Policy
Heading 2: Course Schedule
Why should we use headings?
Headings make a document easier to navigate, especially for individuals who use screen readers. Headings provide structure to the document, allowing everyone access to search for specific sections and content without having to read the entire document. Screen readers do not recognize the use of bold, italics, and color to distinguish different sections of a document, so it is important to use heading styles rather than just bold or enlarge the font.
How do I create headings?
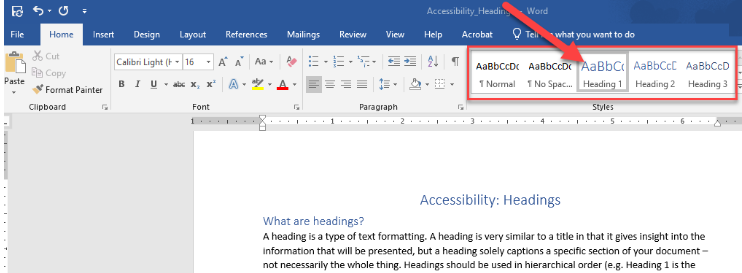
Create headings in Microsoft Word
-
- Select the text you want to style as a heading.
- Under the Home tab, click on the specific heading type you want to use in the Styles gallery.

Tip: You can customize your preferred heading styles in Microsoft Word (opens new window) to save time and keep your documents consistent.
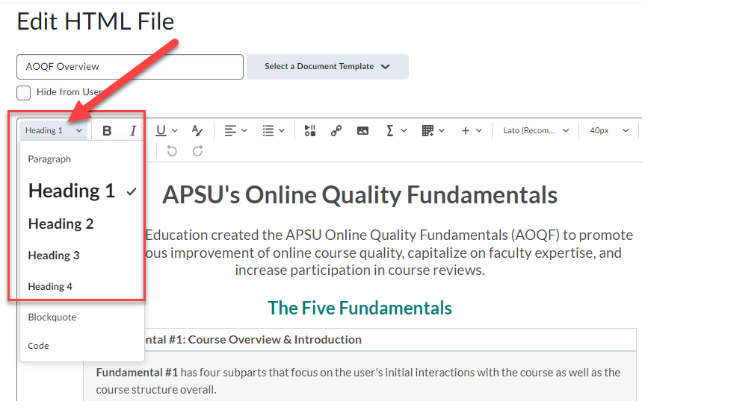
Create headings in D2L’s HTML Editor
-
- While editing the HTML file, select the text you want to style as a heading.
- Locate the Format dropdown on the left-hand side of the tool bar.
- Click on the specific heading type you want to use.